1. 使用する背景素材を用意しよう!

今回はこのようなドット柄を用意しました!
自分で作る場合は、シームレス、ドット、フォトショップなどのワードで検索をすると継ぎ目のない背景素材の作り方が紹介されています。
フリーのパターン素材なども配布されているので、そちらを使うのも良いですね。
2. パターンを定義しよう!

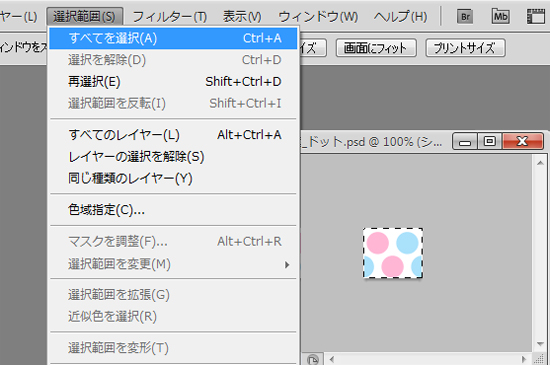
背景画像を用意したら、選択範囲→すべてを選択で全選択をします。

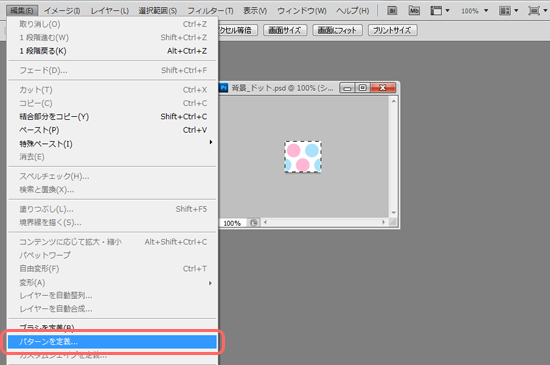
全選択をしたら編集→パターンを定義、パターン名を付けたら完了です!
3. パターンを使ってみよう!
パターンを定義したら、塗りつぶしツールや、編集→塗りつぶしでパターンを選択して使うことができます。
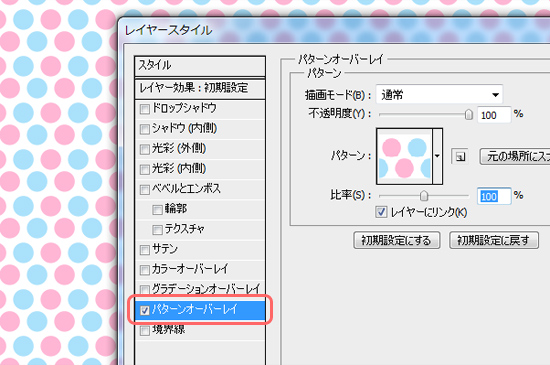
他にも下の画像のようにパターンオーバーレイなどでも使うことができます!
ぜひお試しください☆

※CS5での方法なのでバージョンによって異なる場合があります。


0 件のコメント:
コメントを投稿