
Youtube動画って埋め込みコードを貼り付けるだけで動画がページに埋め込めて便利ですよね!
そんなYoutube動画の埋め込みがカスタマイズできるって知っていましたか?今回お仕事でカスタマイズしたのですが、役立ったいくつかをご紹介します!
まずは動画を埋め込もう!
まずはYoutube動画の埋め込み方からご紹介します。

画像のようにYoutubeの動画ページで動画下部の共有→埋め込みコードで作成された埋め込みコードをブログなどに貼り付けるだけで完了です!
さて、ここからカスタマイズのご紹介になります!
1. Youtube動画を自動再生させよう!
デフォルトでは自動再生されないようになっているので、どうしても動画を見て欲しい場合なんかに便利ですね!
【埋め込みコードに追加するもの】?autoplay=1
<iframe width="560" height="315" src="//www.youtube.com/embed/動画のID?autoplay=1" frameborder="0" allowfullscreen></iframe>
2. インフォメーションバーを非表示にしよう!

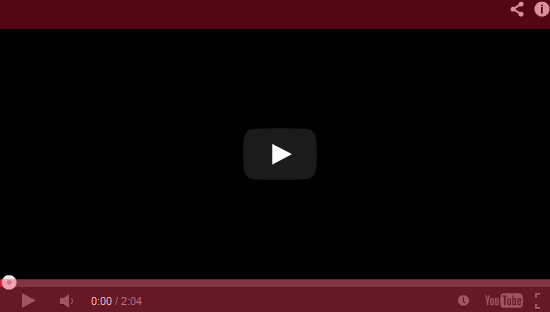
インフォメーションバーというのは上の画像で赤く色をつけた部分。動画のタイトルなどが表示されているところです。
これって動画の表示サイズが小さい時なんかは取ってスッキリ表示させたいですよね。
【埋め込みコードに追加するもの】?showinfo=0
<iframe width="560" height="315" src="//www.youtube.com/embed/動画のID?showinfo=0" frameborder="0" allowfullscreen></iframe>
3. コントロールバーを非表示にしよう!

コントロールバーは下の赤く色をつけた部分。
こちらもインフォメーションバーと同様、動画をスッキリ表示させたい時に良いです。
【埋め込みコードに追加するもの】?autohide=1
<iframe width="560" height="315" src="//www.youtube.com/embed/動画のID?autohide=1" frameborder="0" allowfullscreen></iframe>
続けて指定する場合の注意点
例えば、動画を自動再生でコントロールバーを非表示にしようとした場合。
<iframe width="560" height="315" src="//www.youtube.com/embed/ 動画のID?autoplay=1?autohide=1" frameborder="0" allowfullscreen> </iframe>
上のように書いてしまいがちですが、実際に続けて指定する場合は以下のように?ではなく&で書きます。
<iframe width="560" height="315" src="//www.youtube.com/embed/ 動画のID?autoplay=1&autohide=1" frameborder="0" allowfullscreen> </iframe>
あとがき
下の動画はインフォメーションバーとコントロールバーを非表示にしています。
どうでしょうか?
この他にも沢山のカスタマイズができるので、是非試してみて下さい☆
※参考に赤い公園 - 絶対的な関係の動画を使用させていただいています。

0 件のコメント:
コメントを投稿