
今年初のフォトショップ記事です!
手書き風の文字って、ほっこり暖かい印象で可愛いですよね!というわけで、今回はフォトショップの簡単な一手間でペンで書いたような、ちょっとにじんだ(?)風な文字やイラストの作り方をご紹介します。
1. 手書き風にしたい文字を準備しよう!

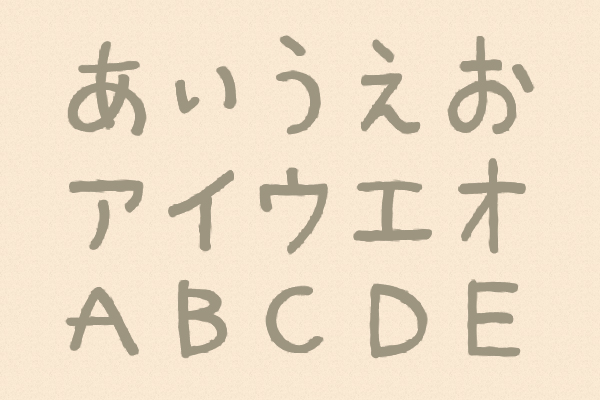
今回用意したのはこちらの文字。
すでに私の手書き文字ですが、この文字をさらに手書きっぽく加工をしようと思います。
テキスト入力したものでもOKです!
※テキストの場合はラスタライズをしておいてね
2. フィルターの波紋で手書き風に!

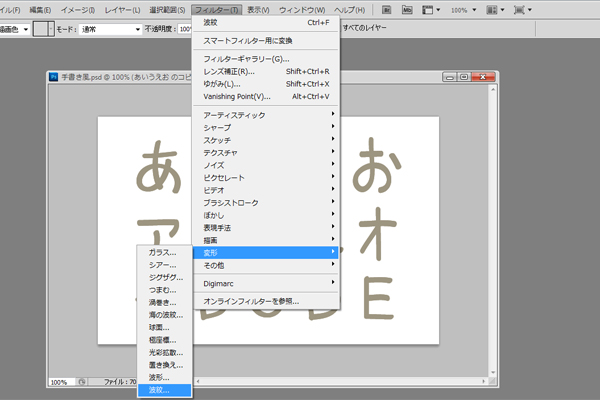
フィルター→変形→波紋でテキストレイヤーに加工を施します。

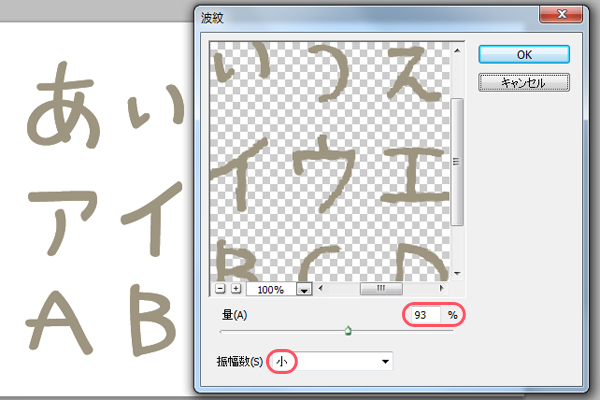
振幅数や量のパーセンテージはプレビューを見ながらお好みで調整をしてみてください。
今回はうっすらにじんでいるような、よれているような感じにしたかったので、こちらの数値でOK。
3. 完成!

こちらが完成になります!
ちょっとボコボコして、ペンで書いたような手書き風の文字になりました☆
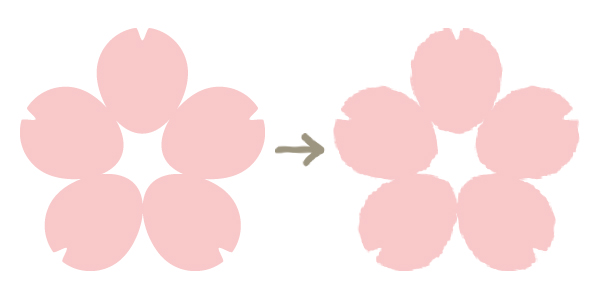
4. イラストも手書き風に!

同じように、イラストも波紋のフィルターで手書き風に加工ができます。
とっても簡単なので、ぜひお試しください♪
※CS5での方法なのでバージョンによって異なる場合があります。

0 件のコメント:
コメントを投稿